Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 국비지원
- intent
- 취업연계
- 하이퍼파라미터튜닝
- ERD
- 교차검증
- gitclone
- 2차 실전프로젝트
- 머신러닝
- KNN모델
- 취업성공패키지
- 활성화함수
- randomForest
- 크롤링
- 안드로이드
- springSTS
- 내일배움카드
- 백엔드
- MVCmodel
- semantic_segmentation
- 오픈소스깃허브사용
- 1차프로젝트
- 손실함수
- JSP/Servlet
- 선형모델 분류
- 2차프로젝트
- MSE
- 프로젝트
- 스마트인재개발원
- 비스포크시네마
Archives
- Today
- Total
또자의 코딩교실
[스마트인재개발원] Constraint Layout에서 Chain 사용하기 본문


Chain은 ConstraintLayout에서 사용할 수 있는 기능으로 양방향의 위치를 제한하여 서로 연결된 View Group을 만들 수 있다.
Chain 내 view는 가로(Horizonal) 혹은 세로(Vertical)로 분산될 수 있다.
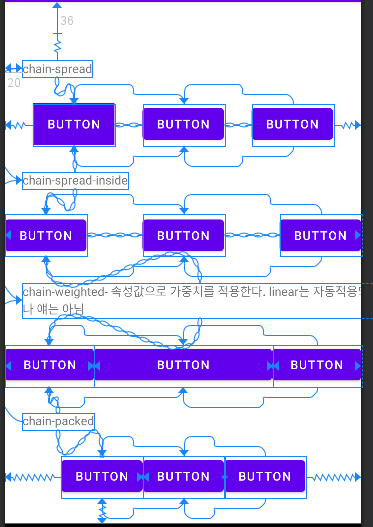
Chain linear group은 Spread, Spread inside, packed 세가지 속성으로 제어할 수 있다.

- Spread
- 각각의 View를 균등하게 분산시킨다.
- Spread inside
- 첫번째와 마지막번째 View를 양쪽 끝 구속 조건에 붙여주고 나머지는 균등하게 분산시킨다.
- Packed
- 모든 View가 서로 거리를 두지않은채 꽉 달라붙어버린다.






하지만 주의할 점이 있다.

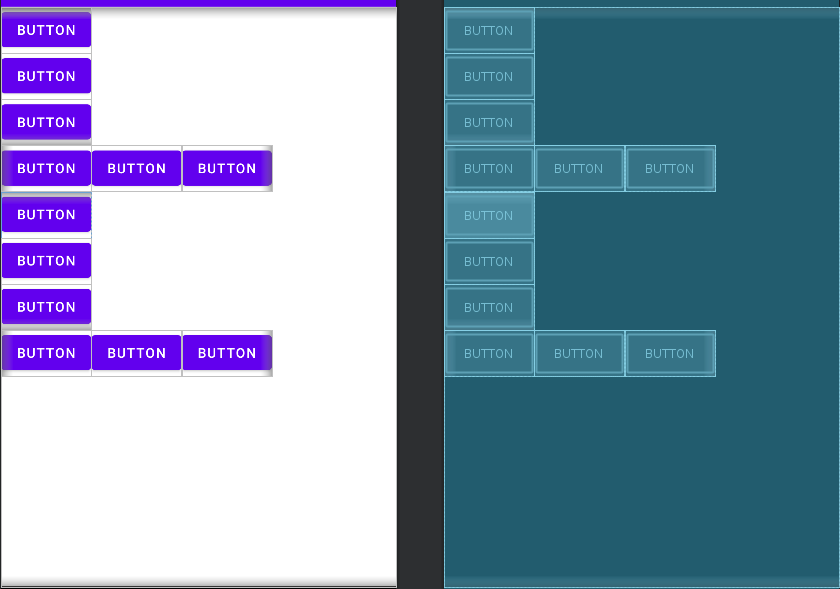
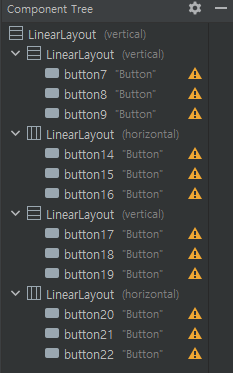
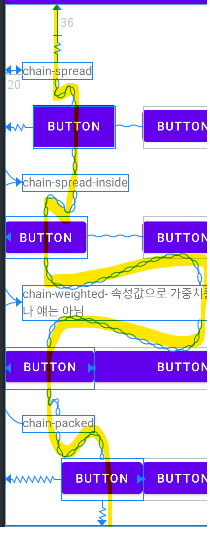
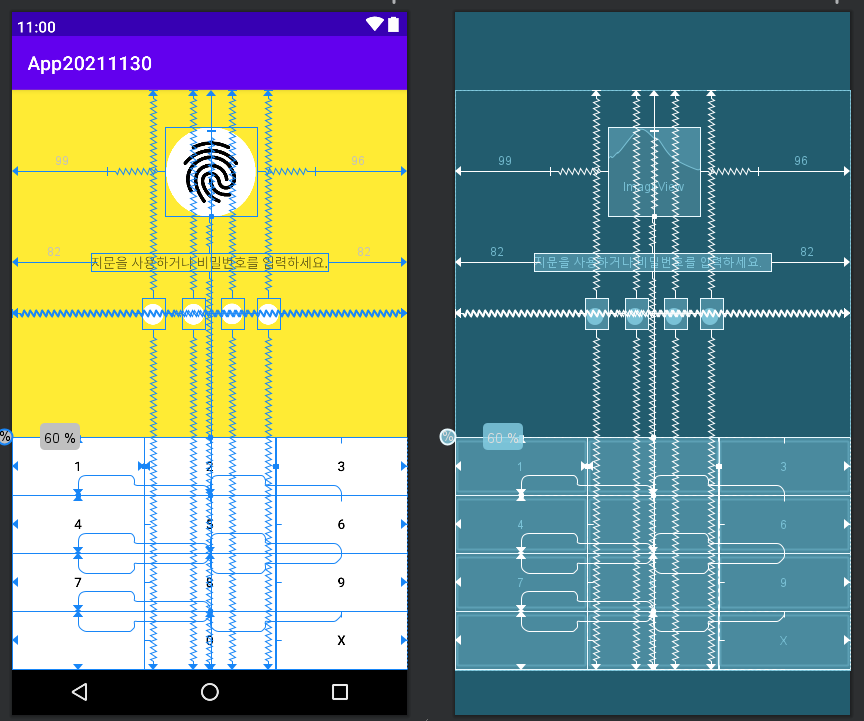
언뜻같아보이면 한개의 Vertical 세로 체인과 가로로 2개의 체인이 생성되어있는것 같아 보이는 이 구성도는
사실 LinearLayout의 구성만으로 이루어진것이다.



Chain과는 다르게 ConstraintLayout과 아무런 연결점이 없으니 주의해야한다.

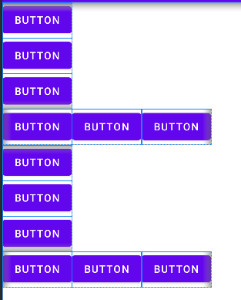
얘가 버티컬체인이다. 그냥 세로로 연결하는것일뿐 Horizon과 지정하는 방식도 똑같다.
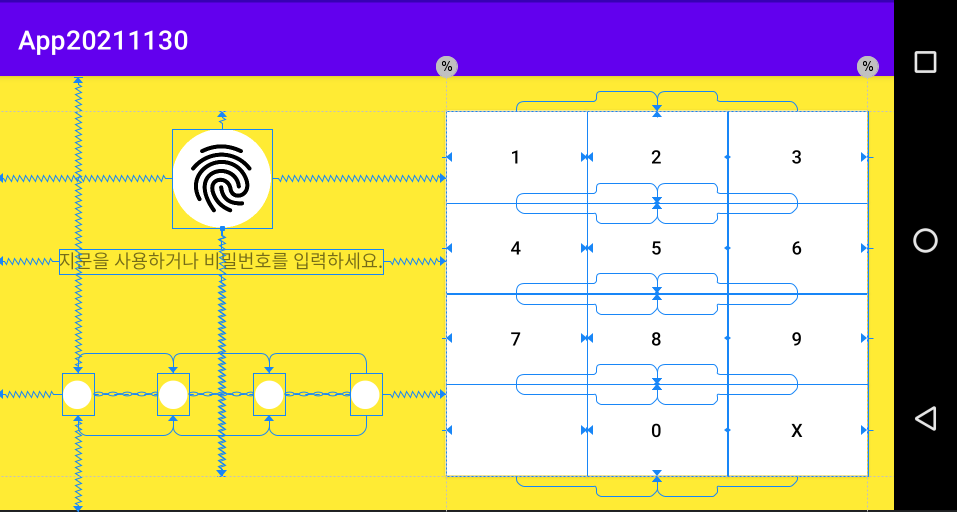
체인에 감이 왔다면 이제 한번 카카오 로그인 화면을 디자인해보자.
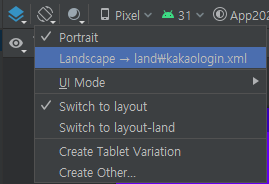
가로 로그인은 레이아웃 xml 리소스파일을 만든 뒤 Landscape속성으로 지정해주면 된다.



'코딩공부 > Android' 카테고리의 다른 글
| [스마트인재개발원] 이미지 슬라이드 앱 만들기 (0) | 2022.01.03 |
|---|---|
| [스마트인재개발원] 주사위 게임 예제 만들기 (0) | 2022.01.03 |
| [스마트인재개발원]Android - intent (0) | 2021.12.27 |
| [스마트인재개발원] Android - 개요 (0) | 2021.12.24 |
| [스마트인재개발원] (Intent)Lotto_Simulator 실습(개선과정 포함) (0) | 2021.12.03 |
Comments